
The following rant references an add-on for Mozilla Firefox called Firebug, and a feature of WebKit browsers called Web Inspector. Both allow you to inspect the source code that makes a website.
If you ever tweet about being unhappy with the WebKit Web Inspector, someone from the WebKit team will inevitably take notice and ask you why. I might reply, “Because it’s not Firebug!” Firefox could almost have it all with Firebug, but Firefox’s main problem is that it’s not WebKit.
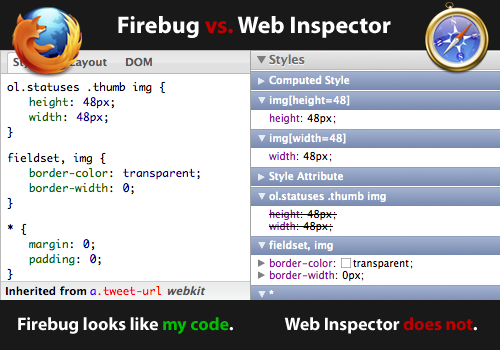
My fundamental problem with Web Inspector is the Elements tab. My argument boils down to this: The CSS view does not resemble a stylesheet, and the HTML view does not resemble source code.
Nor does it behave like the code you write all day. Editing a visible HTML element or a CSS property requires at least two clicks to begin–which separates it from the standard user experience of a text-editor.
For example, when I hover an element in the HTML view of Web Inspector, my cursor is an arrow and can select elements to inspect. However, in Firefox, my cursor is the text cursor just as it would be if I were back writing the original code in my favorite text-editor. A simple click puts me into place to begin editing the code. This same action in Web Inspector requires a double-click. I don’t double-click to begin editing in a text-editor, so to me, this makes Firebug feel simpler for quick debugging during development.
But there’s a bit more to it. I’ve noted my issues below:
- HTML view is not a monospaced font.
- CSS view is not a monospaced font. (This is mostly a personal thing. I prefer
codein a monospaced font. I can imagine others do as well.) - CSS view does not show the full cascade of rules for a selected element. For example, if I inspect a
div, I should be able to see whatfont-familyit will inherit. - Toggling properties in the CSS view is more troublesome than it is in Firebug. The checkbox on the right is harder to hone in on with a cursor because your eye is already looking to the left at the left-aligned properties.
- Web Inspector does not work when JavaScript is disabled.
- You cannot make an accurate text selection on a webpage while the Web Inspector is open inside the window. Similarly, you cannot enter text on a webpage without the page scrolling directly to the bottom of the document, where the Web Inspector resides. (A temporary solution to this is to detach the Web Inspector from the window, but I do not prefer working this way.)
- You cannot add new elements to the DOM.
- You cannot select an element in the DOM from its closing tag. You must select from the opening tag.
- More than one Web Inspector may open within the same window. This may be a feature (as you could access more than one tab at a glance) but I have often experienced it as a bug.
- Inspected elements do not distinguish between margin and padding with different color visual outlines; instead they are the same color. This is minor but slightly annoying.
The Web Inspector has made great strides since its initial release. For example, many enhancements have been added since I originally drafted this article, such as adding attributes in the HTML view or anchors that point to stylesheets from the CSS view.
But Firebug feels much more like a text-editor, and Web Inspector like a passive, well, text-inspector. And while Firebug solves a lot of my particular issues, Safari remains my favorite browser dues to its speed. I’d like to browse, work, and debug in it all day. For HTML and CSS, I think the Web Inspector could be much better.
If you discuss this article with friends, I recommend the Short URL: http://jwr.cc/x/2h.
Leave a Reply