It’s clear that I’m pretty excited about iTunes LP. The “deluxe album” format from the iTunes Store is an attempt to revitalize music sales by providing an immersive digital experience complete with detailed art reminiscent of when people used to buy records. Feature-wise, an iTunes LP is a DRM-free album in high-quality 256kbps AAC format, along with digital extras (visualizer(s), photos, videos and interviews) wrapped in a custom WebKit-powered site.
This morning I bought Jay-Z’s Blueprint 3, as well as The Doors iTunes LP, and am very impressed. Below I’ve included some screenshots as well as my thoughts on the experience.
General Use
When you purchase an iTunes LP, the music files begin downloading followed by an additional (hefty) file with an “.ITLP” extension. The .ITLP file itself can be over 500MB.
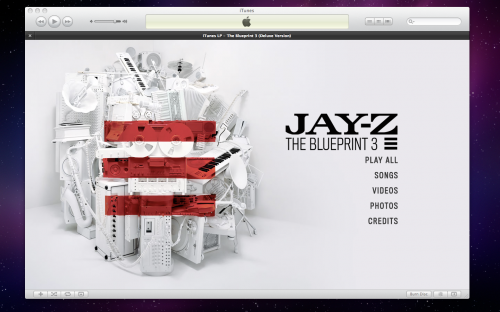
Once you double-click an iTunes LP in iTunes, it takes over your entire window with a WebKit view. A photo fades in and an audio snippet representative of the album will start to play (about 30 seconds). A list of links leads you to the most obvious feature of the iTunes LP: photos, videos and lyric views.
The LP frame seems to have a width and height of 1280×720. This is nice, but means I get ugly scrollbars all over my 13″ MacBook screen. I switched to a larger monitor for the screenshots, so here are some shots of the main features:





Visualizer
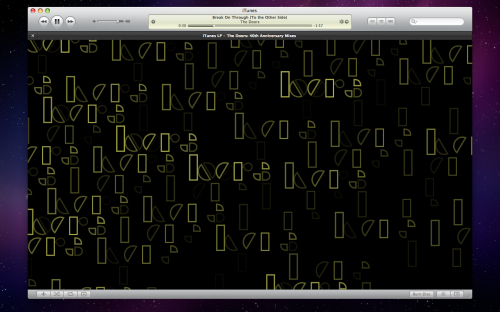
A wonderful thing happens when you click “Play All” on an iTunes LP — you are treated to a feature I dub iTunes LP visualizer. The visualizer is the “surprise and delight” feature of iTunes LP; a creative display of digital art.
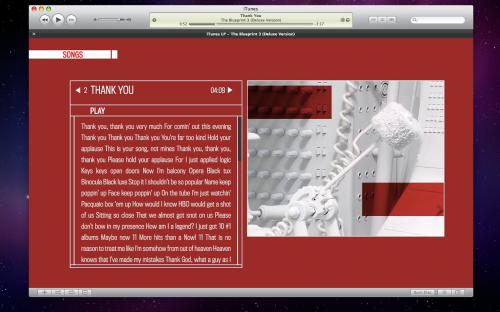
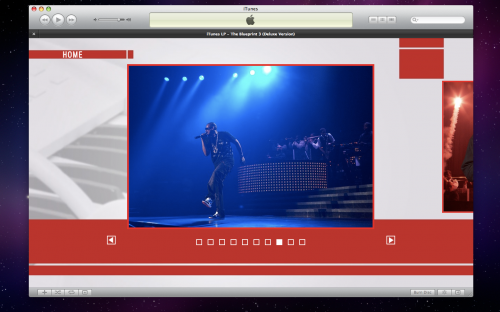
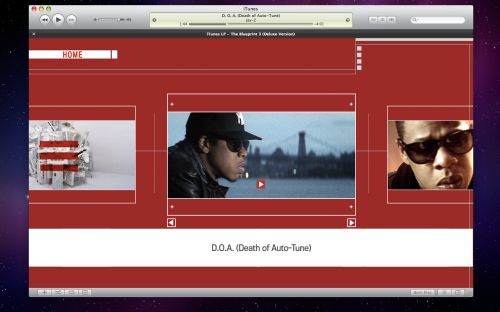
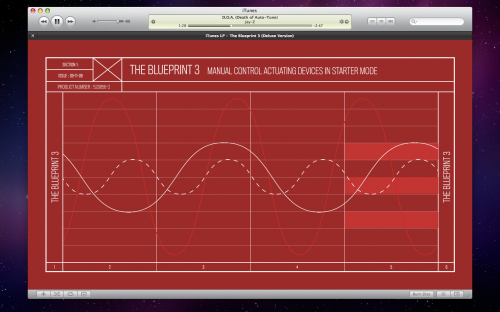
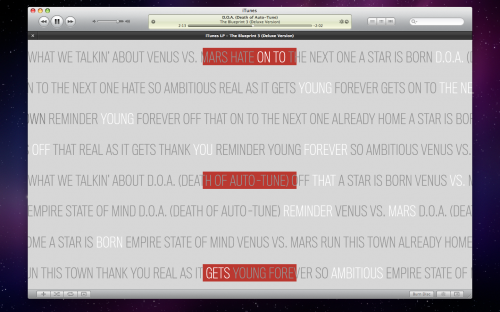
Jay-Z’s iTunes LP album comes with three different visualizers that cycle through at measured intervals. The initial visualizer shows audio waveforms. I mistakenly thought the waveforms were dynamically generated by the music until I watched for a while. Here are the screenshots of the three visualizers, respectively called “Waves”, “Songlist”, and “Puzzle”.



I’ve also included the only visualizer from The Doors album.

However, listening to music in the iTunes LP introduces some unfortunate user interface problems. Similar to Genius Mixes (also new in iTunes 9) there is no way to ask iTunes to send you to the currently playing song. This means that unless you leave the LP view you cannot rate the song or view any other metadata.
This also causes a problem if you leave the iTunes LP interface to browse your library, then want to return to the LP. The only way is to select the iTunes LP from your file listing and double-click. This results in the iTunes LP site loading from the start and you losing your place through the album.
Fortunately, the usability issue does not cause conflicts with the Play Count, which functions as expected.
WebKit and iTunes LP Internal Structure
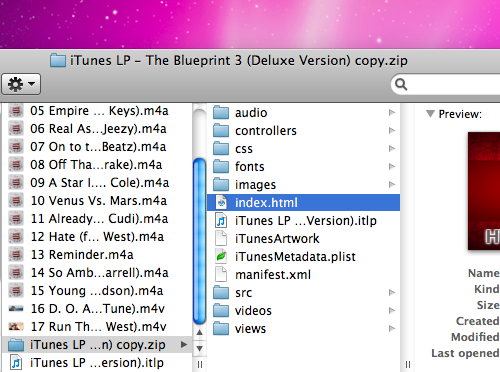
I was very curious about iTunes LP and its use of WebKit so I decided to go rooting around in the Finder files. Just like iPhone app files (.IPA files in the Finder), I suspected that changing the .ITLP extension to .ZIP would reveal an archived folder. I was right; once you change the extension you can browse all the files inside. In fact, you can simply right-click and “inspect package contents”, however, it remains to be seen if Apple will take away this functionality in the future. Plus, adding the .ZIP extension allows you to browse the folder without a right-click. Here is what the files inside the The Blueprint 3 iTunes LP look like:

The iTunes LP experience is accomplished with HTML 4.01, CSS and JS. The interface feels very Flash-like, but there is no trace of it. The CSS animations are elaborate and smooth. Font files are referenced with an @font-face declaration in the CSS but there seems to be little to no use. Most text, even long passages of lyrics, is represented visually with a PNG file. I wonder if they originally intended to use font replacement for all text, but changed their mind.
Here is an example the lead me to the above conclusion which I found in The Doors package. The original file was named “song13BackgroundClean.jpg”, but the one used is “song13Background.jpg”.

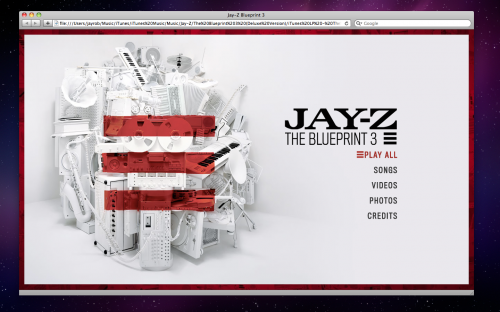
Perhaps unsurprisingly, most everything in an iTunes LP works in the latest version of Safari (4.0.3 at time of this writing) except when something tries to call iTunes (like a movie file). Here is what the index.html file looks like when you open it with Safari:

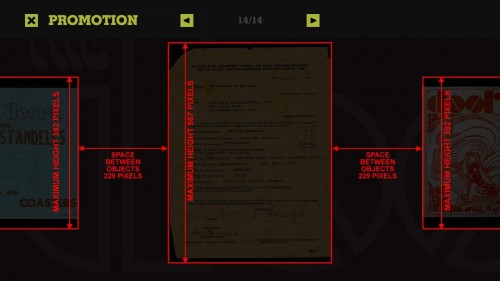
The Doors package was littered with leftovers obviously intended for internal use, such as reference images for a completed page and style guides for layout. Here is one such image:

DRM
I didn’t find much in the way of DRM on the iTunes LP. Though your iTunes Store Account is recorded inside the .PLIST file, everything worked even when de-authorizing my computer in the middle of play, as well as removing the reference all together. I would like to see if it would be possible to roll your own iTunes LP by modifying the included .PLIST to point to different sound files.
Conclusion
As a music fan, and as a web developer, I couldn’t be more pleased with the new iTunes LP offering. If your audience is significantly Apple-oriented (e.g. a site about Mac rumors or a popular iPhone app) this proves that you can provide an incredible experience using only JavaScript and some proposed CSS3 properties.
The visualizer is a fun way to watch your music. And impressive; a friend of mine asked, “Is that Flash?” I may learn a thing or two about CSS animation by diving into the code and I encourage you to as well.
Here’s hoping that square blue badge shows up in the iTunes Store a lot more in the future. iTunes LPs are a really fun way to enjoy your favorite albums.
###
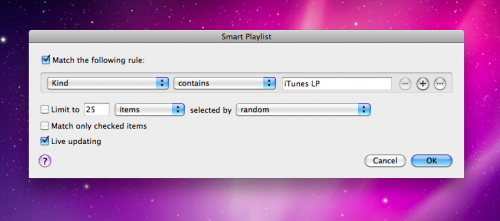
P.s. To make a Smart Playlist of all your iTunes LPs, configure so that “Kind” contains “iTunes LP”. I’ve included this because it took me a while to discover what criteria worked, and I thought I’d save you some time.

Short URL: http://jwr.cc/x/3
Leave a Reply